Overview
Card is a versatile React Native component that provides a structured format for displaying content.
Cards can display title, description, content, and footer. It also adapts automatically to the current color scheme.
Preview
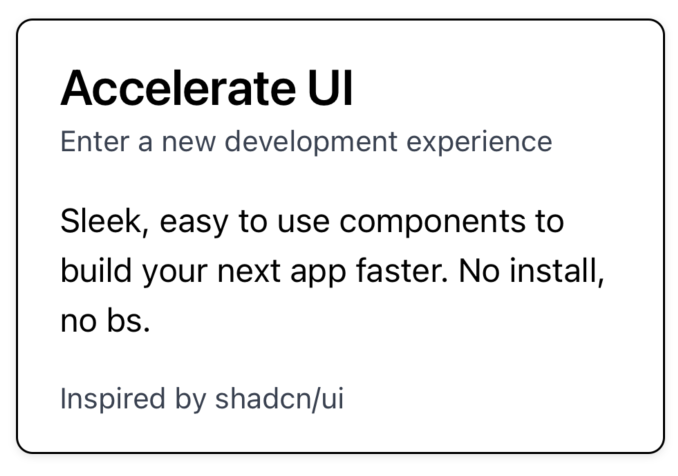
- Preview
- Code

Light mode

Dark mode
Installation
- CLI
- Manual
Components
Card
The parent container for the card system.children- Components to be rendered inside the Cards container. MainlyCardHeader,CardContent, andCardFooter.className?: string- Tailwind CSS classes to be applied to theView.
CardHeader
The container for the card header.children- Components to be rendered inside the Cards container. MainlyCardTitleandCardDescription.className?: string- Tailwind CSS classes to be applied to theView.
CardTitle
The main text shown in the header.children- Text to be rendered inside theTextelement.className?: string- Tailwind CSS classes to be applied to theText.
CardDescription
The secondary text shown in the header.children- Text to be rendered inside theTextelement.className?: string- Tailwind CSS classes to be applied to theText.
CardContent
The body of the card.children- Components to be rendered inside theViewelement.className?: string- Tailwind CSS classes to be applied to theView.
CardFooter
The footer of the card.children- Components to be rendered inside theViewelement.className?: string- Tailwind CSS classes to be applied to theView.
SimpleCard
A pre-builtCard component taking text as input.
className?: string- Tailwind CSS classes to be applied to theView.title?: string- The title of the card.description?: string- A brief description or subtitle.content?: string- The main content inside the card.footer?: string- Text to display at the bottom of the card.

