Overview
Badge is a React Native component for displaying brief labels or tags with optional variants. If you
want to control style using Tailwind CSS classes, use the className and labelClasses props.
- Preview
- Code

Light mode

Dark mode
Installation
- CLI
- Manual
Properties
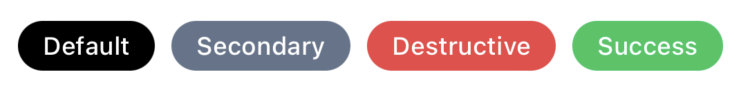
label: string(required) - The text displayed inside the badge.labelClasses?: string (optional)- The classes for the label’s text.className?: string (optional)- The classes for the parent container.variant?: Variant(optional) - The variant of the badge. Can be one of ‘default’, ‘secondary’, ‘destructive’, or ‘success’.

